What is a Webhook?
Overview
In today’s highly connected digital world, nothing works in isolation. To enable or achieve any task involves the participation of one or more programming entities. E-commerce websites or different applications need to constantly communicate with each other. For instance, an online store has to communicate with payment systems, payment systems have to coordinate with banking systems, and banking systems need to access customer accounts. One of the primary ways to facilitate communication between independent online services and different applications is webhooks. This sharing of data and enabling connections with each other is what makes online services so valuable today. By the end of this article, you will fully understand what webhooks are, how they work, and how to use them.
Definition of Webhooks

A webhook is an automated HTTP-based callback function that facilitates event-driven communication between 2 or more application programming interfaces (APIs). They are used by a lot of web applications to receive small amounts of data from other programs, but can also be used to trigger automation workflows in GitOps environments.
We know it sounds complicated so let us make it easier for you. There are two ways in which apps communicate with each other to share information – polling and webhooks. For ease of understanding, polling is like knocking on your neighbor’s door and asking if they have some lemon (aka data or information). But every time you need a lemon you have to ask for it when it comes to polling. Webhooks, on the other hand, are like the desired friend or neighbor who delivers some lemon to your house whenever they buy some from the market. You do not have to ask and it automatically happens every time.
Webhooks are automated messages sent from applications to a unique URL, whenever an action happens. For example, it is like your bank sending you an SMS when you make a purchase using your card, or PayPal telling your accounting application when your clients pay you, and how SpreadSimple websites notify you about new orders through WhatsApp.
Webhooks for Application Development
What is an API?
An application programming interface (API) is a set of protocols used for building and integrating different software. The communication between APIs is referred to as a contract between an information user and a data provider. For an API to function the client program calls or requests the server application for the needed information. These roles can be reversed depending on which software has requested the data in a given situation. Website APIs use HTTP to request information from other programs and define the structure of the responses, which are usually of an XML or JSON file format. Both these are preferred formats for presenting data as they are easy for applications to manipulate.
APIs function in the following way: a client application requests data from a server application to see if a certain event has taken place. In other words, the clients are checking to see or trying to get a notification if the server’s information has changed in a way due to the event and see if it might be useful to them. This process is called polling. During polling the client sends an HTTP request at regular intervals to the server’s API for getting the relevant data, which is called the payload. Since the client application does not automatically know the state of the server’s application after a certain event, it polls the server for the desired information until a certain event has occurred. But in this process, the server application will only send the data once the information has been updated in their system and is available for sharing. This means that the client program has to keep requesting the update and wait until the relevant event happens.
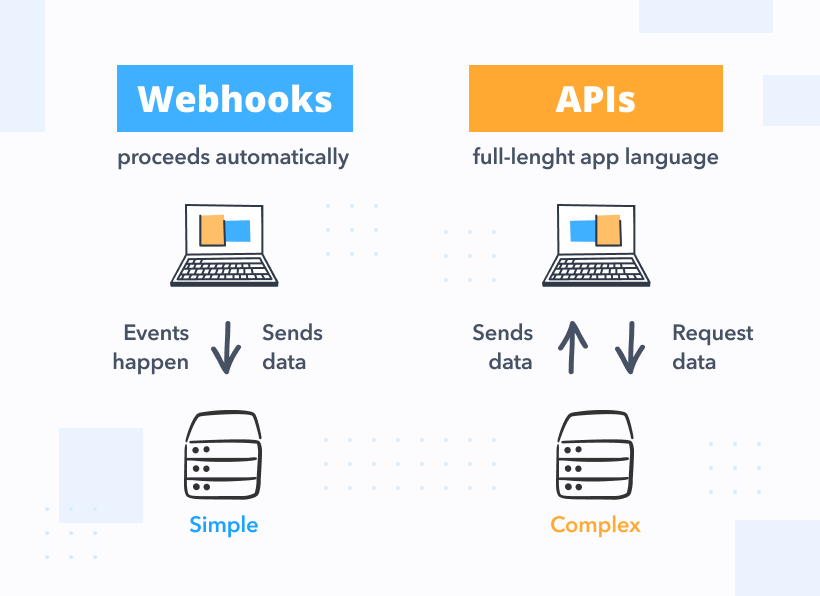
How are Webhooks different from APIs?

Now that you have understood APIs, let us dive into how webhooks are different from APIs. To set up a webhook, the client application gives a unique URL to the server API and specifies a protocol about which event information it wants to be notified. Once this webhook has been set up, the client software no longer needs to request the server API for the desired data. The information will be automatically sent to the client’s unique URL each time the specified event occurs. For instance, when you make an online purchase on Amazon and finish the checkout process, there is an instant e-mail notification giving you information about your purchase.
Webhooks are popularly known as reverse APIs or push APIs, as they give the responsibility of communication of data to the server application, rather than the client. In the webhooks process, the client does not need to send HTTP requests asking for the data and waiting for the server software to respond. The server instantly sends the client a single HTTP POST request as soon as the information is updated or available. Despite their nicknames, webhooks are not APIs, but they do work together. A software needs to have an API to be able to use a webhook.
The name “webhook” is a combination of web, referring to the HTTP-based communication and the hooking program function that allows apps to intercept events that are of interest to the client. For safety reasons, many IT companies use a host of methods to protect applications that communicate using webhooks. Many webhook-enabled applications add a secret key layer to their request header so that the client can confirm the server’s identity. Webhooks are protected with Mutual Transport Layer Security (mTLS) authentication – whose job is to verify the identity of both the client and server before the information is sent. Client apps also commonly use SSL encryption for the webhook URL to ensure the transferred data remains private.
We can summarize webhooks into the following 4 points:
- They eliminate the need for polling – This helps save time and resources for the client application and readily makes the information available.
- They are quick and easy to set up – If an application supports webhooks, they are easy to set up through the server software’s user interface. The client just needs to enter their application’s unique webhook URL and set the parameters, like which event information they need.
- They automate data transfer – The payload information gets sent just as soon as the specified event occurs on the server’s API. Since this exchange of information is initiated due to a certain event, it happens in real-time as quickly as the data can be transferred from server to client.
- They are good for specific payload information – Webhooks rely on the server application to determine the amount of data it needs to send and leave the interpretation and use of the information to the client. Since the client software is not in control of the timing or size of the data transfer, webhooks can deal with small amounts of information between two endpoints in the form of a notification.
Webhooks for Infrastructure Development
As you see, webhooks are most commonly used to ease communication between two applications. But they can also be used to automate Infrastructure as Code (IaC) workflows and enable GitOps practices. Let us explore and understand this further.
What is Infrastructure as Code (IaC)?
Infrastructure as Code (IaC) is the process of managing and provisioning computer data centers through machine-readable codes, rather than physical hardware configuration or interactive configuration tools. In simple words, it means management and development of your IT infrastructure by using configuration files instead of manual processes.
Earlier, managing IT infrastructure was a manual process, and people would have to physically put servers in place and configure them. They would use some throwaway scripts to automate a few tasks, but that was the extent of their automation. With the introduction of IaC, IT infrastructure configuration takes place in the form of a code file. Since it is a text, it makes it easy for you to edit, copy, and distribute it. But you do need to put it under source control like any other source code file.
IaC helps create configuration files that contain your infrastructure specifications, thus making it easier to edit and distribute. It also ensures that you provision the same environment every time. With the help of codifying and documenting your specifications, IaC aids configuration management and helps you avoid undocumented, ad-hoc changes.
By automating your IT infrastructure with IaC, developers eliminate the need to manually provision and manage servers, operating systems, storage, and other components each time they develop or deploy an application. This codifying of your infrastructure gives you a template to follow for provisioning, and although this can still be accomplished manually, an automation tool can do it for you more efficiently.
IaC assists an organization's IT infrastructure by helping in:
- Cost reduction
- Increase in speed of deployments
- Errors reduction
- Infrastructure consistency improvement
- Eliminating configuration drift
What is GitOps?
Often considered an evolution of IaC, GitOps is a code-based infrastructure and operational procedure that relies on Git as an open-source version control system. It is an evolution of Infrastructure as Code (IaC) and DevOps best practices used for application development that leverages Git as the single source of truth, and control mechanism for creating, updating, and deleting system architecture. In simple words, it is the practice of using Git pull requests to verify and automatically deploy system infrastructure modifications and provisioning. The Git repository contains the entire state of the system so that the record of changes is visible and auditable.
Where do Webhooks come into it?
Webhooks help reduce the steps required for implementing and managing Git-centric deployment pipelines and can be used to automatically launch entire IaC workflows. In the GitOps environment, webhook functions in the same way as it does between two applications – when triggered by a specific event, one API sends the desired data to another API. The only difference here lies in what type of event triggers the webhook and what the recipient does with the shared information.
In the GitsOps environment, the Git repository acts as the server application, while the desired state engine (which manages the parameters of the IT infrastructure), plays the role of the client software. In this instance, a webhook can be set up to initiate communication whenever a change is made in the repository. For example, if a piece of code is updated and pushed to the Git repository, this event will trigger the webhook. The repository will then automatically send the information to the desired state engine’s webhook URL, informing it of the code change.
By using webhooks in this way, desired state engines can keep close tabs on any IT infrastructure changes without having to actively monitor the repositories. If the state engines also support automation, then webhooks can be used to trigger IaC workflows as well. For instance, with an enterprise-level desired state engine, a system administrator can use webhooks to automatically deploy the latest changes on their managed hosts.
How Webhooks Work
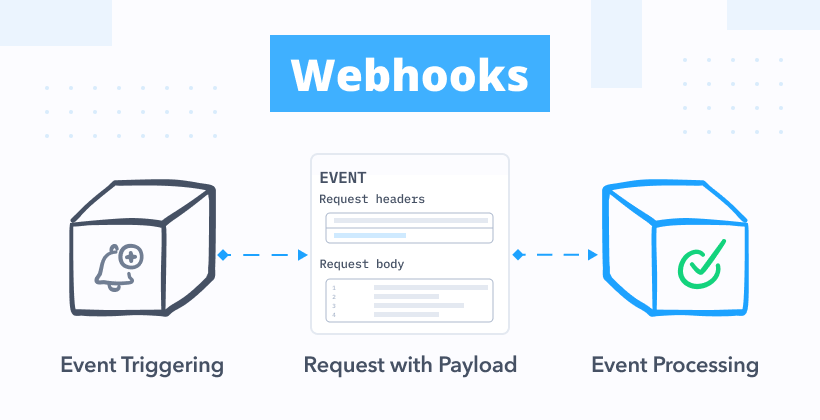
Webhook Request Process
For webhooks to work, a system has to be able to support the process. One way to build your system to do this is by triggering HTTP requests for different types of desired events. Webhooks are most common in SaaS platforms like GitHub, Shopify, Stripe, Twilio, and Slack, as they help support different types of events based on the activities that happen within them.
To receive webhook requests, you have to register for one or more of the desired events for which the platform offers an existing webhook template. Then a request will be sent to a destination URL, which can be your application if you register the URL as the ‘Webhook URL’ for that certain event. Once the registration for an event is complete, you will receive webhook requests at the destination URL you provided each time the event should occur.
Consuming a Webhook
Once you have registered for webhook requests, you have to be prepared to receive them. As you have learned, webhooks are regular HTTP requests and should be handled as such. Webhook data are in serialized form and encoded in JSON or XML formats. They are a one-way communication system, but the best practice is to return a 200 or 302 status code to let the server application know that you have received it. To do this, it is advisable to make the webhook request operation at your end idempotent, as some server applications can send the same webhook request more than once. In this type of case, you want to ensure that your response to a webhook request is not duplicated as this might lead to a compromised system. A single webhook request can also be distributed to multiple destinations that require the same information, by using a process called fanning out. This allows server software to speak to more applications and better distribute data across the web.
Fan Out Webhooks to Different Services
Another great advantage of webhooks is that they are compatible with different applications and can be configured to deliver notifications to multiple systems. One common scenario in publishing webhook events is helping users provide multiple endpoints to receive events. For example, publishing an event that the user needs to process at more than one location. These locations could be a no-code platform like Zapier, a serverless function, a new microservice, or a Slack notification. If you would like to explore how to use webhooks for the automation of your system, please refer to our video tutorial or connect with us via e-mail or chat.
POST or GET Webhooks
Depending on the webhook provider, you can get webhook requests as GET or POST requests. GET webhook requests are simple and have their data appended to the desired webhook URL as a query string. While POST webhook requests have their information in the request body and might also contain parameters like authentication tokens.
Conclusion
APIs and webhooks are different, but they can be used together to create a more integrated system that connects all your softwares and platforms. Together, these two communication channels provide you with all the data needed to run a successful business. We hope your newfound knowledge about webhooks has armed you with useful information needed in your work. We recommend you start by slowly integrating webhooks into your IT structure so that you can utilize the power of automation and grow your business.